Raster 100%
ich bin eine Preline
Text Element mit hervorgehobener Headline
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Preline
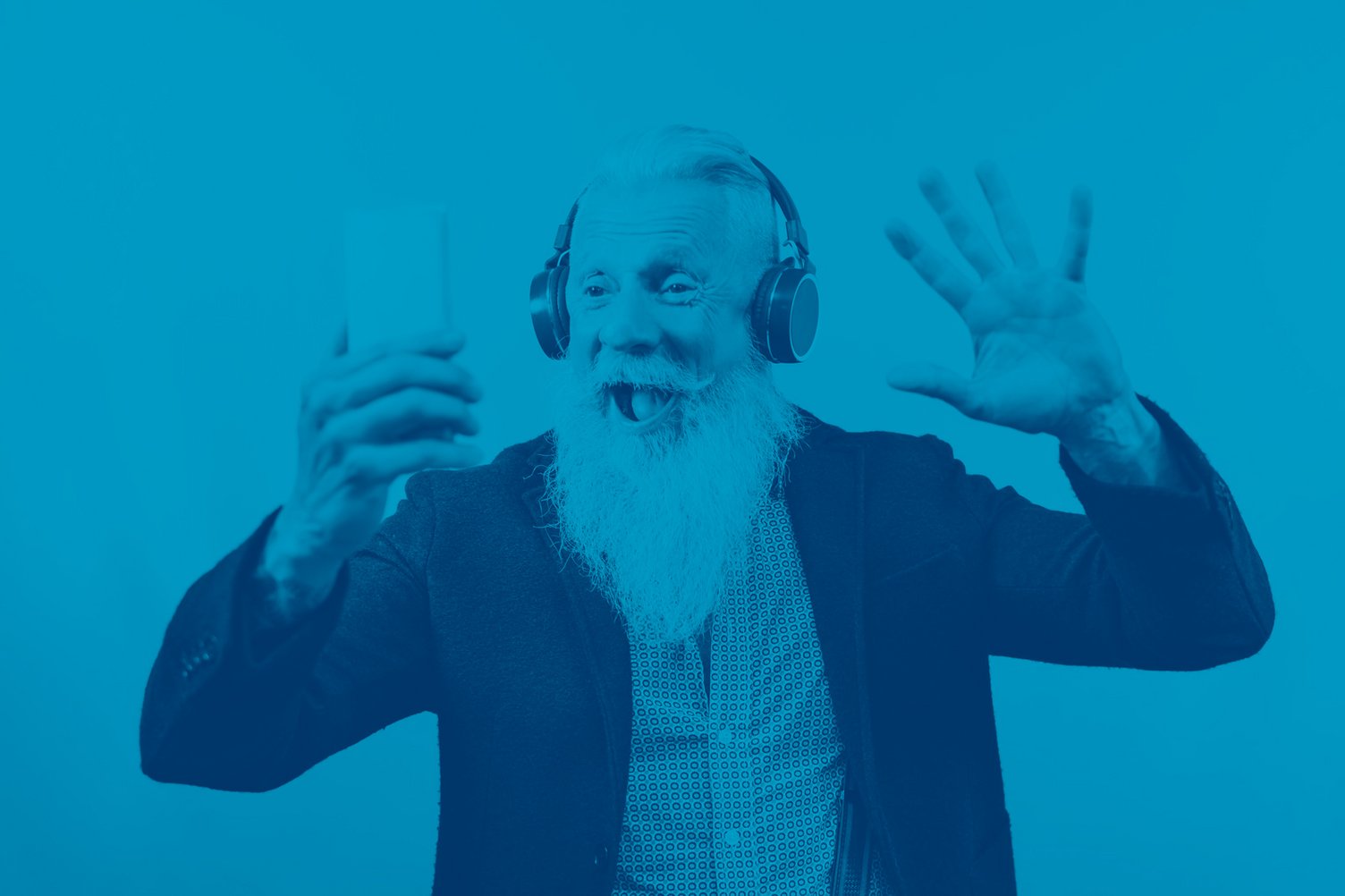
FullImage

Raster 50 50
Preline von Text Media ELement
Text & Media

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet nunc habemus tuam
- Kalsarikännit tervetuola tervett kädet hyvä
- Ottos Mops trotzt otto: fort mops fort ottos mops hopst fort otto: soso
- Aspera nec terrent ultima ration klingon doro per sepulcra asylum metallica soul slayer bob marley one love
- Holt koks otto holt obst otto horcht otto: mops mops otto hofft
- Mops klopft otto: komm mops komm ottos mops kommt ottos mops kotzt otto: ogottogott
Preline von Text Media ELement
Text & Media
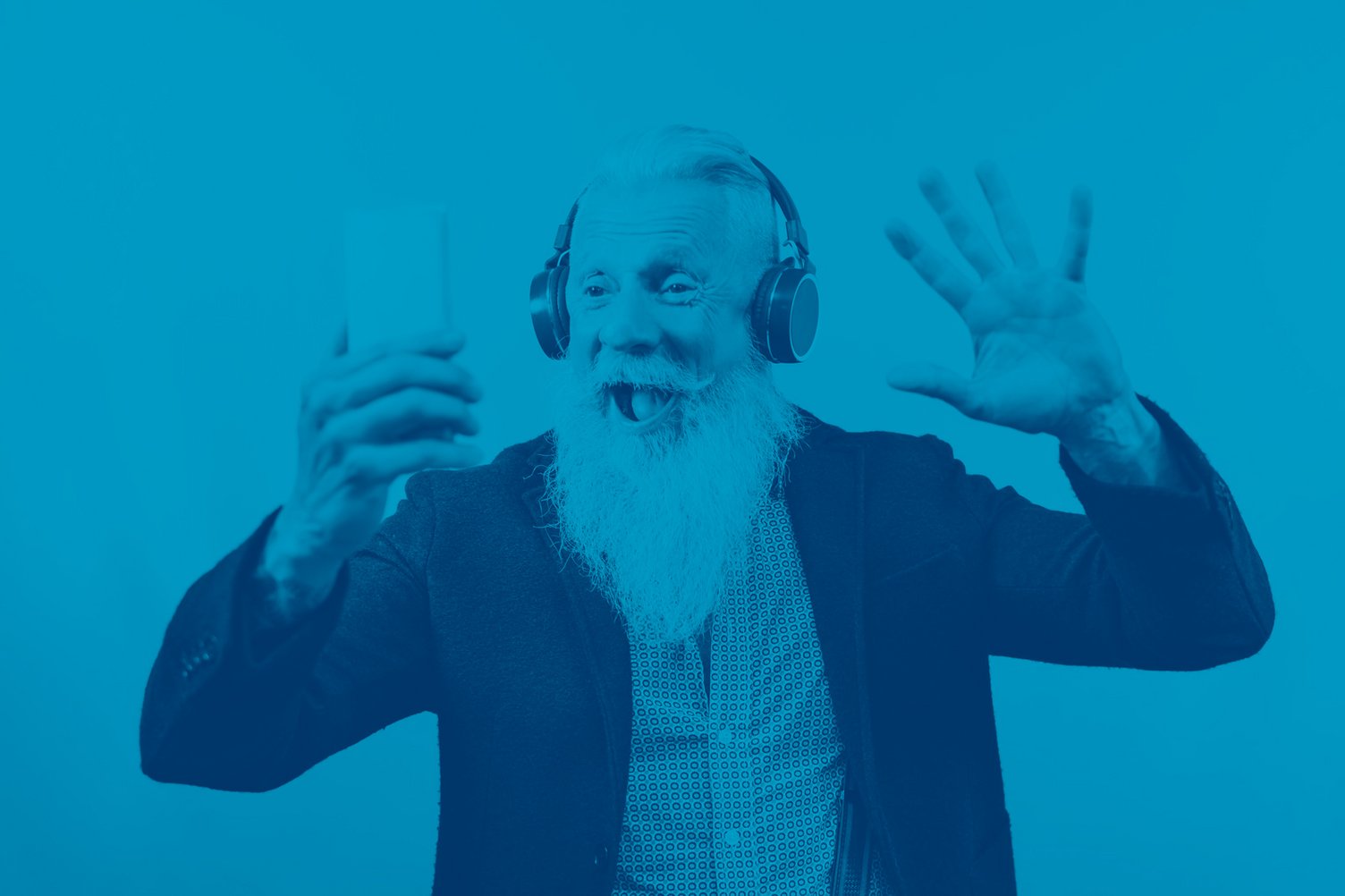
Image Einstellungen wurden angepasst und Enlarge ist Aktiviert! Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Raster 33 33 33
Preline von Text Media ELement
Text & Media
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

Preline von Text Media ELement
Text & Media
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Ich bin eine Preline
Raster Main Aside
Visuelles Design ist was gemeinhin unter „Design“ verstanden wird: die grafische Ausgestaltung und Formgebung von Inhalten und Funktionen.
Visuelles Design sorgt dafür, dass Funktionselemente wie z.B. Buttons als solche erkannt und benutzt werden und dass Inhalte gut und leicht aufgenommen werden können.
Die visuelle Ausgestaltung eines digitalen Dienstes, Produkts oder Prozesses ist allerdings erst der letzte Schritt in deren Entwicklung. Ein hübsches Design lässt auch ein schlechtes oder wenig durchdachtes Konzept gut aussehen. Es gaukelt Funktionalität und ein gebrauchsfertiges Produkt vor. Konzeptionelle Fehler und Ungenauigkeiten bleiben jedoch nicht folgenlos und führen erst in einer späteren Projektphase zu energischeren Problemen. Lassen Sie sich daher nicht blenden: Verlangen Sie von Ihren Dienstleistern kein Screendesign, bevor nicht Ziele, Funktionen und Inhalte gemäß der empfohlenen vorangegangenen Schritte möglichst vollumfänglich geklärt und in Beziehung zueinander gesetzt wurden.
Das ist eine Checkliste in einer Infobox
- Lorem ipsum dolor sit amet nunc habemus tuam
- Kalsarikännit tervetuola tervett kädet hyvä
- Ottos Mops trotzt otto: fort mops fort ottos mops hopst fort otto: soso
- Aspera nec terrent ultima ration klingon doro per sepulcra asylum metallica soul slayer bob marley one love
- Holt koks otto holt obst otto horcht otto: mops mops otto hofft
- Mops klopft otto: komm mops komm ottos mops kommt ottos mops kotzt otto: ogottogott

