Buttons, Links, Auswahlen, Eingaben, Fehler
Formulare und Nutzerinteraktionen
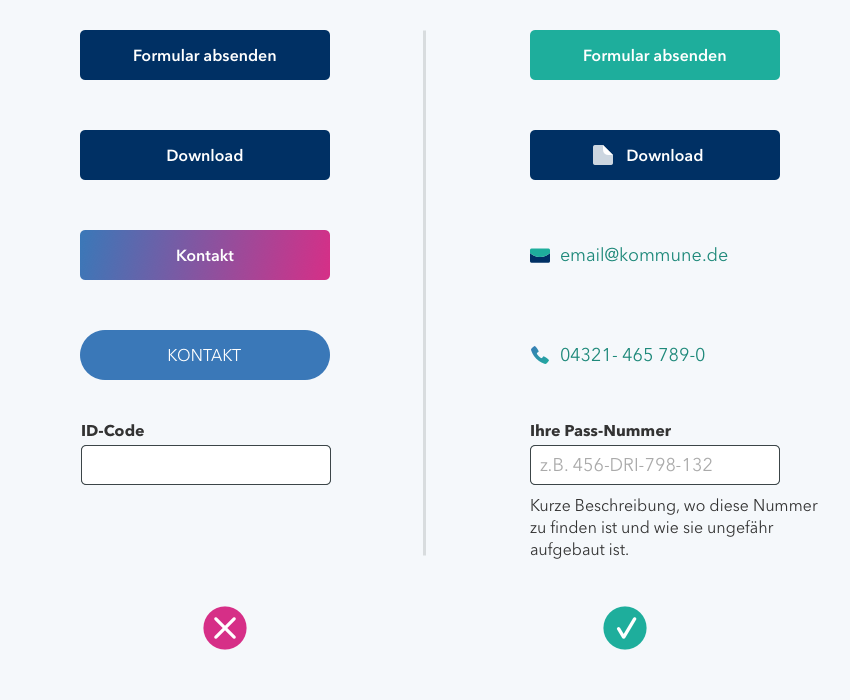
Achten Sie bei allen Formularelementen unbedingt auf gestalterische und strukturelle Konsistenz. Lassen Sie gegebenfalls verschiedene Klassen von Buttons einführen, die zum Beispiel über Größe, Farbe, Typografie oder piktografische Ergänzung ihre jeweilige Aufgabe unmittelbar und unverwechselbar kommunizieren.
Unterscheiden Sie bloße visuelle Links auf andere Inhalte (z.B. Call-to-Actions) von funktionalen Buttons, die ggf. im Hintergrund Aktivitäten auslösen. Bestenfalls erkennen Nutzer:innen bereits am Piktogramm, ob eine Mail verschickt, ein Dokument heruntergeladen, eine Telefonnummer gewählt und ob eine interne oder externe Seite aufgerufen wird.
Versuchen Sie, unvollständige oder fehlerhafte Eingaben vorherzusehen. Bereiten Sie Reaktionen darauf vor. So können sich Nutzer:innen selbstständig weiterhelfen. Digitale Sackgassen bedeuten Frustration bei Nutzer:innen. Und erhöhten Aufwand für Ihre Mitarbeiter:innen in der analogen Welt.