Wie sieht das aus?
Moodboard und Styleguide
Behörden und Kommunen haben zunehmend umfassende Corporate Designs oder zumindest grundlegende Gestaltungsvorgaben, die für eine konsistente und vor allem wiedererkennbare Darstellung nach Innen und Außen sorgen. Darin sind mindestens Logo, Farben, Schriften und konkrete Layouts definiert. Oft jedoch nur für klassische Print-Medien. Digitale Medien sollen allerdings auch erkennbar zugehörig wirken. Eine konsistente Design-Linie über alle Medien hinweg ist dringend empfohlen.
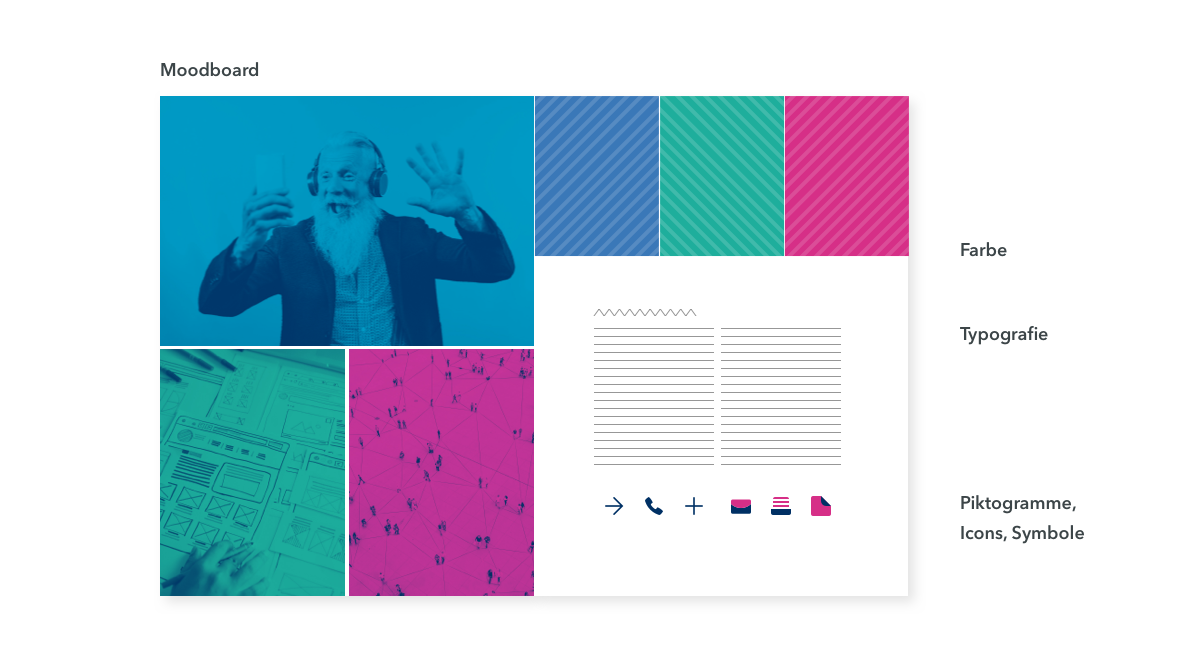
Moodboard
Ein Moodboard ist eine kompakte visuelle Grundstimmung für das digitale Produkt. Es zeigt auf einen Blick Farben, Bilder, Materialien, Begrifflichkeiten und passt daher idealerweise auf ein Poster oder wenige Präsentationsfolien.
Die bestehenden Design-Vorgaben werden dabei z.B. um Abstufungen der Hauptfarbe erweitert und um Sekundär- oder Signalfarben ergänzt. Schriften werden in Schau-, Lese- und Konsultationsgrößen exemplarisch dargestellt, Fotografien und grafische Gestaltungselemente proportional dimensioniert abgebildet.
Wireframe und Moodboard ergänzen sich ideal: Zusammen führen sie wesentlich ressourcenschonender zum Konsens zwischen Auftraggeber und Dienstleister als Abstimmungen an ausgearbeiteten Screendesigns und Prototypen.
Styleguide
Ein Style Guide ist ausführlicher und konkreter: Er definiert alle, bzw. je nach Vereinbarung auch nur die wesentlichen Gestaltungselemente. Er kommt daher oft erst zum Ende des visuellen Designprozesses zum Einsatz. Der Style Guide liefert der Entwicklung die verbindlichen gestalterischen Ressourcen bzgl. Farben, Formen, Abstände, Typografie, Fotoformate, Layout, Designelemente, Piktogramme, Infografiken – um nur einige zu nennen. Künftige inhaltliche oder funktionale Erweiterungen sollen mit Hilfe des Style Guides weitestgehend ohne neuerliche Design-Phase stattfinden können.
In digitaler Form als „Online Style Guide“ sind Änderungen stets sichtbar, aktuell und auf einem Stand. Eine Versionsverwaltung unter den Beteiligten entfällt. In Verbindung mit Code, Animations- und Hover-Effekten sowie interaktiven Elementen bleiben Sie zudem medienkonsistent.