Zeit und Ressourcen sparen
Atomic Design
Sobald der/die Designer:in alle wesentlichen Elemente eines User Interfaces gestaltet hat, kann seine/ihre Arbeit als erledigt betrachtet werden. Häufig werden jedoch immer neue MockUps für spezielle Inhalte und Funktionen nachgefragt. Das verschwendet wertvolle Projektlaufzeit, Arbeitszeit und Budget. Denn allzu oft sind diese Abstimmungen zu detailliert und unnötig.
Um dem vorzubeugen, hat sich ein hierarchisches System wiederverwendbarer Gestaltungsbausteine etabliert: der Atomic-Design-Ansatz. Die entscheidende Stärke: Neue Features lassen sich ressourcenschonend umsetzen, weil auf ein ganzes System bestehender Bausteine zurückgegriffen werden kann.
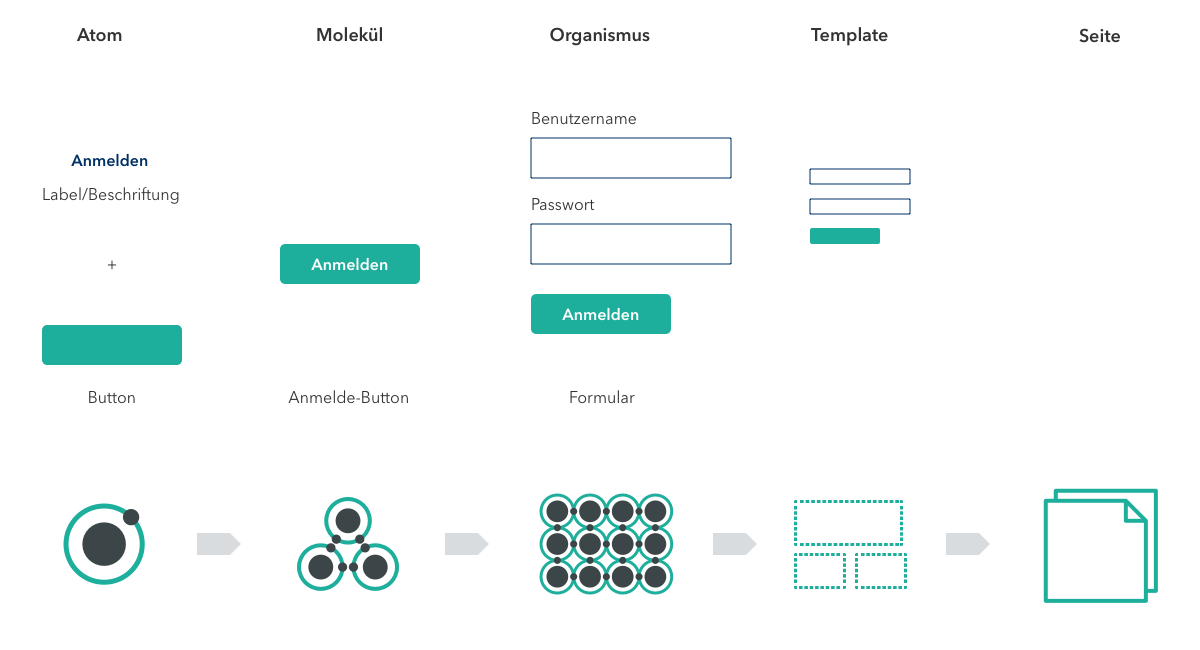
Atomic Design bedient sich einer Metapher aus der Chemie und gliedert Designs entsprechend in ihre kleinsten, unteilbaren Bausteine auf. Das sind z.B. Buttons, Formularfelder oder Beschriftungen, die sogenannten „Atome“. „Atome“ werden zu „Molekülen“ aggregiert, z.B. zu einem Suchfeld mit der Beschriftung, dem Eingabefeld und einem beschrifteten Button. Diese wiederum sind Bestandteile größerer Einheiten, den „Organismen“: z.B. dem Seitenkopf mit Logo, Navigation und eben der Suchfunktion. Mehrere Organismen werden zu einem „Template“ zusammengesetzt, das mit konkreten Inhalten gefüllt zur „Page“, also einer bestimmten Seite wird.
Zudem erstreckt sich Atomic Design auch auf Umsetzung und Code-Elemente, die so für Konsistenz innerhalb der Gestaltung und auch des Codes sorgen.