Sichtbare Identität
Farbe
Jedes Bundesland, jede Einrichtung und Behörde, jeder Kreis und jede Kommune hat in gewissem Rahmen eine eigene Identität und damit ein individuelles Corporate Design. Das dient der Wiedererkennung durch Nutzer:innen bzw. Bürger:innen und dem Identifikationsgefühl der Beschäftigten. Farben sind integraler Bestandteil eines jeden Corporate Designs.
Farbe ist ein aktives Gestaltungsmittel
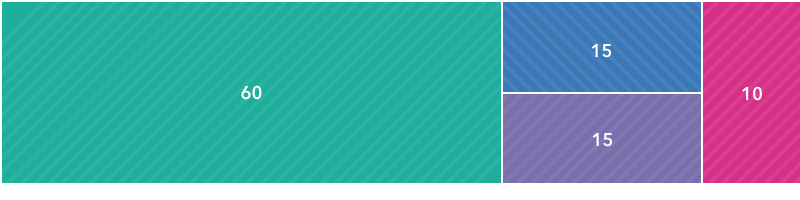
Nutzen Sie Ihre Farben nicht als bloße Dekoration. Sie dienen vor allem der Orientierung. Kennzeichnen Sie mit Farben Bereiche und heben Sie Elemente hervor. Dabei hat sich die Aufteilung in Primär-, Sekundär- und Signalfarben (60:30:10) als nützlich erwiesen.

Primärfarbe
Die Primärfarben sind die prägenden Hauptfarben. Das sind oft eine oder zwei gleichberechtigte Farben, die sich aus Wappen oder anderen historischen Quellen herleiten. Mit ihnen und dem Logo geben sie dem Nutzer die generelle Orientierung: „Hier bin ich richtig“.
Sekundärfarbe
Sekundärfarben sind ergänzende Farben, die jedoch allein keine identitätsstiftende Funktion haben. Mit ihnen und Abstufungen davon können Sie Informationsgrafiken gestalten, Ablaufprozesse visuell unterstützen und Bereiche kennzeichnen, z.B. Themen farblich kodieren, wenn es nicht zu viele sind.
Achten Sie auf ein insgesamt harmonisches und stimmiges Farbklima, um Seriosität und Souveränität auszustrahlen.
Auszeichnungs- und Signalfarben
Oft reicht eine bestehende Farbpalette nicht aus, um die Anforderungen eines digitalen Dienstes zu erfüllen. Hinweis- und Signalfarben für z.B. Fehlermeldungen, Statusanzeigen oder Text-Markierungen müssen sich bewusst von der vorherrschenden Farbstimmung absetzen. Nur so werden sie wahrgenommen. Achten Sie auf einen ausreichend hohen Kontrast zwischen Basis- und Signalfarbe.
Nicht auf Farben allein setzen
Bedenken Sie: Ihre Nutzer:innen kommen in der Regel nur gelegentlich mit Ihren Diensten und Produkten in Berührung. Setzen Sie nicht die Kenntnis Ihres Farbcodes voraus, um die Seite benutzen zu können. Farben bieten nur eine grobe Orientierung. Titel, knapp beschreibende Texte, Piktogramme, sowie Größe und Anordnung von Elementen sind im Zweifel die besseren Navigationshilfen.
Barrierearmut
Nicht nur bei der Gestaltung von digitalen Produkten sollten Farben und Kontrastverhältnisse barrierefrei angelegt werden. Klassische Printprodukte, etwa Info-Flyer, Broschüren u.ä. sollten ebenfalls ausreichend starke Helligkeitsunterschiede zwischen Text und Hintergrund haben. Selbst Farben, die für Normalsichtige einen hohen Kontrast zueinander aufweisen mögen, sind für Personen mit Einschränkungen oder Sehbehinderungen oftmals ununterscheidbar. Idealerweise wird bereits bei der Kreation eines Corporate Designs und seiner Farben auf ausreichende Kontrastverhältnisse geachtet.
Für Druckerzeugnisse gilt der sogenannte Michelson-Kontrast. Im Web gilt eine Untergrenze von 4,5:1 für große Schriften, wie Überschriften, 7:1 für Lesegrößen (WCAG 2.1) und 3:1 für alleinstehende Symbole, Icons oder Piktogramme.
Prüfen Sie das Kontrastverhältnis überall, wo (farbiger) Text auf farbigen Untergründen, andersfarbigen Hover-Zuständen, bei Interaktionen oder Animationen steht.