Visuelle Abkürzungen
Piktogramme, Icons und Symbole
Piktogramme, Icons und Symbole sind „visuelle Abkürzungen“ zu oft genutzten Inhalten und Funktionen. Sie stellen grafisch mehr oder weniger stark abstrahiert Aktionen oder Themen dar. Piktogramme und Icons sind kleine Illustrationen. Nutzer:innen können sich die Inhalte erschließen. Symbole dagegen müssen mit ihrer Bedeutung erst erlernt werden.
Für häufig genutzte Funktionen haben sich bestimmte Icons oder Symbole als grafische Codes etabliert. Sie sind gelernt und in ihrer Bedeutung allgemein bekannt. Dazu gehören Pfeile als Verlinkungen oder eine Lupe als Icon für die Suchfunktion.

Vorteil
Der geringe Platzbedarf im Vergleich zu einer textlichen Darstellung, insbesondere auf mobilen Endgeräten, ist ein wesentlicher Vorteil von Icons, Piktogrammen und Symbolen. Für Nutzer:innen, die ein digitales Produkt häufig und/oder regelmäßig nutzen, sind sie der schnellere und direktere Weg, einen bestimmten Inhalt aufzusuchen oder eine Aufgabe zu erledigen. Für visuell orientierte Menschen sind sie eine willkommene Navigationsalternative.
Zudem lassen sich vektorbasierte Icons, Piktogramme und Symbole verlustfrei skalieren, d.h. sie sehen nie verpixelt aus.
Nachteil
Die visuelle Abkürzung gilt nur für allgemein bekannte Piktogramme und einfache Sachverhalte. Neue Themen und Funktionen müssen mit ihrer visuellen Repräsentation erst erlernt werden. Auch lassen sich Themen bzw. Funktionen mit zunehmender Komplexität immer schlechter visuell darstellen. Sie entziehen sich einer kompakten und prägnanten Darstellung mit wenigen Strichen auf kleinstem Raum. Schließlich sind sie häufig nur in einem bestimmten Kontext logisch und eindeutig entzifferbar.
Nutzen: Zeichen oder Text
Verwenden Sie Piktogramme und Icons nur, wenn sie von den Nutzer:innen sofort verstanden werden können oder wenn sie zu einer einfacheren Navigation beitragen. Niemand soll gezwungen sein, eine kryptische, neue Zeichensprache zu erlernen, um Ihre Website oder Ihre Dienstleistung nutzen zu können.
Überfluten Sie Ihre User nicht mit Symbol-Bildchen. Beschränken Sie ihr Repertoire an Piktogrammen und Icons auf ein überschaubares Maß für die wesentlichen Bereiche.
Eindeutigkeit: Treffsicherheit
Piktogramme müssen den jeweiligen Inhalt im Kern treffen. Machen Sie daher bereits in der Entwurfsphase Tests: Legen Sie Ihre Piktogramme verschiedenen, möglichst unbeteiligten Personen vor und fragen nach deren Einschätzung zur dargestellten Funktion oder dem skizziertem Thema. Seien Sie rigoros: Verwerfen Sie missverständliche Piktogramme.
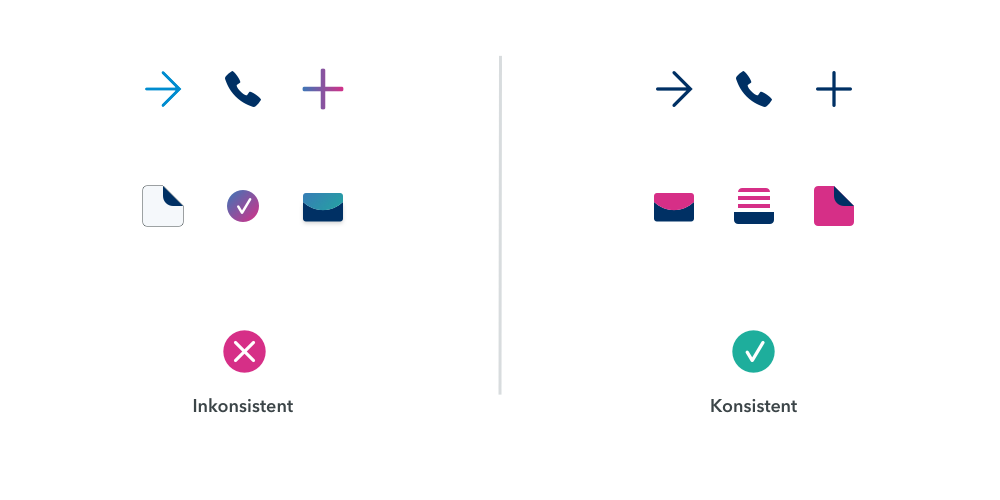
Konsistenz: Aus einem Guss
Achten Sie auf einen visuell konsistenten Stil über alle Piktogramme hinweg. Das bezieht sich generell auf Formen, Flächigkeit, Strichstärken und Farbigkeit, sowie besonders auf den Abstraktionsgrad. Auch im Interesse des Corporate Designs sollten alle Piktogramme aus einem Guss sein.
Zusammengewürfelte Stile führen zur Verwirrung bei Nutzer:innen, weil sie ggf. nicht als zusammengehörig identifiziert werden. Akzeptieren Sie daher keine visuelle Stückelung aus verschiedenen Designquellen. Piktogramme sind Familienmenschen, keine Einzelgänger.