Schauen, Lesen, Konsultieren
Typografie
Schriften und Typografie haben ihren festen Platz im Corporate Design. Anders jedoch als Logo oder Farben sind ihre identitätsbildenden Qualitäten eher subtil und werden von Laien oft nicht (wieder)erkannt oder einem bestimmten Absender zugeordnet. Wohl aber werden Diskrepanzen zwischen Print- und Digitalmedien als Unstimmigkeit wahrgenommen.
Auch hier gilt in besonderem Maße: Nutzen Sie Typografie als funktionales Element, nicht als dekorative Ausdrucksform. Schriften sind die Kleidung der Texte – kommunizieren Sie also klar, seriös, verständlich und angemessen.
Corporate Type vs. Systemschrift
Zahlreiche Schriften liegen mittlerweile auch als sogenannte Web- und App-Fonts vor. Das heißt, dass Sie Ihre Hausschrift (Corporate Type) für klassische Printprodukte ggf. auch in digitalen Produkten einsetzen können.
Wo das noch nicht der Fall ist, können Sie auf die gewöhnlichen Systemschriften des jeweiligen Computerbetriebssystems Ihrer Nutzer:innen zurückgreifen – das sind z.B. Arial, Helvetica oder Calibri.
Als visuell anspruchsvollere Design-Alternative zu Systemschriften haben sich zunehmend frei zugängliche und kostenlose Webfonts (z.B. Google Webfonts) etabliert. Sie sind für die Darstellung auf Bildschirmen besonders optimiert. Für viele bekannte Schriften gibt es außerdem qualitativ hochwertige Alternativen, die für alle Belange digitaler Textdarstellung hervorragend geeignet sind.
Lesbarkeit
Setzen Sie bei Schriften auf hervorragende Lesbarkeit. Das sind auch in Zeiten von hochauflösenden Displays eher serifenlose Schriften.
Für gute Lesbarkeit ist die Länge eine Zeile, bzw. die Anzahl der Buchstaben darin von besonderer Bedeutung: 70 – 80 Zeichen pro Zeile auf Desktops und Tablets sind die optimale Länge für gute Textrezeption. Achten Sie bei allen Lesetexten außerdem auf ausreichend große Zeilenabstände, sodass einzelne Zeilen klar hervortreten.
Visuelle Hierarchien
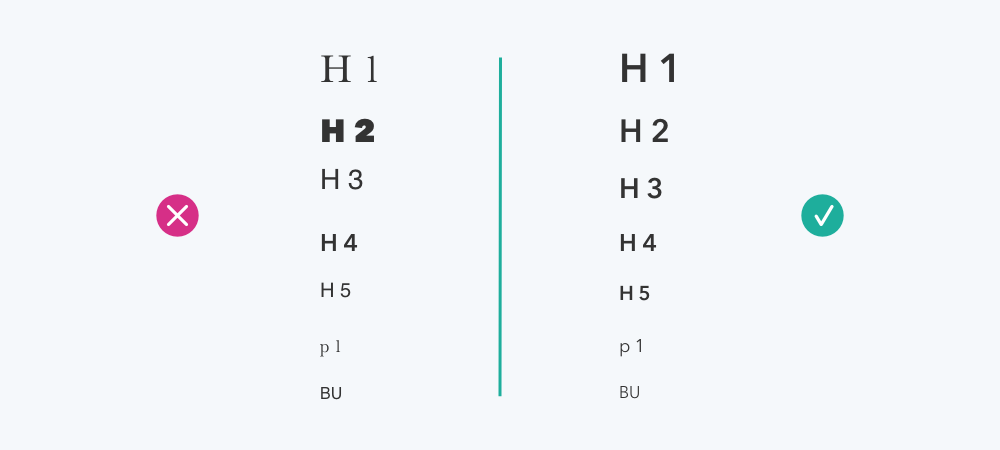
Schrift hat nicht nur die Funktion der Darstellung textlicher Inhalte. Über Größe und Fettegrad (z.B. light, regular, medium, bold, extrabold) lassen sich Texte hierarchisch strukturieren. Auf Websites können Sie Überschriften in 6 hierarchische Stufen (h1-h6) gliedern. Achten Sie auf eine korrekte Content-Pflege. Nur so können Texte von Screenreadern korrrekt interpretiert und für beeinträchtigte Nutzer:innen verständlich vorgelesen werden.
Ein Thema pro Seite
Achten Sie darauf, dass nicht zu viele gleichrangige Elemente parallel Aufmerksamkeit erfordern. Vor allem gilt: Arbeiten Sie mit wenigen, klar differenzierbaren Hierarchiestufen – eine Website ist keine Doktorarbeit.
Sollten sich mehr als 3 hierarchische Inhaltsebenen auf einer Seite ergeben, teilen Sie diese besser in einzelne Gruppen bzw. Seiten auf. Folgen Sie der Usability-Regel „Ein Thema pro Seite“. Einzige Ausnahme: Übersichtsseiten – achten Sie hier jedoch besonders auf eine augenfällige Gliederung.
Schaugröße
Das sind Haupt- und Seitenüberschriften sowie Call-to-Action-Elemente und Teaser, die auf den ersten und zweiten Blick erfasst werden sollen. Hier können Sie entsprechend mit verschiedenen Prioritäten arbeiten, etwa h1, h2 und ggf. h3.
Lesegröße
Alle Basisinformationen, die Nutzer:innen lesen sollen, müssen oder möchten, werden in Lesegrößen angelegt. Dazu gehören auch gliedernde Abschnittsüberschriften h4 – h6 und Beschriftungen auf Buttons.
Konsultationsgröße
Kleiner dargestellt werden alle Texte auf einer Seite, die Nutzer:innen nur lesen, um genauere Informationen zu erhalten. Dazu gehören Bildunterschriften und Alternativtexte, Detailbeschreibungen, Anleitungen, ergänzende Erläuterungen, Hilfetexte, Label an Formularen u.ä..
Schriftenvielfalt
Bleiben Sie bei einer Schriftfamilie. Schriften geben den Abschnitten eines Textes Struktur und Bedeutung. Verwirren Sie Ihre Nutzer:innen daher nicht mit unterschiedlichen Schriften, deren Verwendung und Bedeutung sich nicht gleich erschließen.
Außerdem gilt: Finger weg von Schmuck- und Dekoschriften (außer es ist Karneval), vor allem von Comic Sans (auch im Karneval).